To sign up for our daily email newsletter, CLICK HERE
Your business website and web app is an extension of your business itself and must be given much reverence. In fact, you should know that your business website holds a tremendous amount of potential. Content is one of the most important facets, but web app design is also very, very important. It only takes 15 to 20 seconds for the visitor to form an opinion of your brand depending on the design and UX of your web app. Here are some of the best web app design tools that will help you to come up with enchanting and intuitive designs.
Take a look at the 5 must-have tools that you should use if you’re working in the field of web and app design.
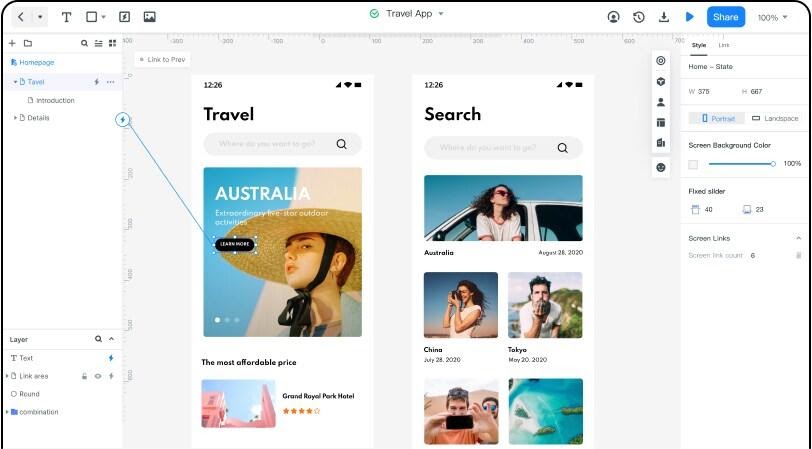
The very first web design application that you need to try out is Wondershare Mockitt. This is one of the most powerful web design and prototyping platforms that you can use. The nuanced design of this tool will help you and your team to come up with groundbreaking designs for your web app. This is a gorgeous tool that will help you to create vector graphics, pixel icons, smart and interactive designs, and collaborate with your team.

Key Advantages of Wondershare Mockitt
- It is compatible with all kinds of operating systems and platforms. You can do Android and iOS website design, web mockups, Windows web app design, etc. without a single hitch on the Wondershare Mockitt platform.
- The best feature of Wondershare Mockitt is that it allows you to work effectively with all the members of your team. You can collaborate, and come up with a nuanced and intuitive product that your clients will adore.
- You can also use this web design application to design beautiful and scalable vector and pixel graphics, workflows, flowcharts, visual aids, and so on. In short, it’s the most powerful tool you can use for prototyping and creating wonderful designs.

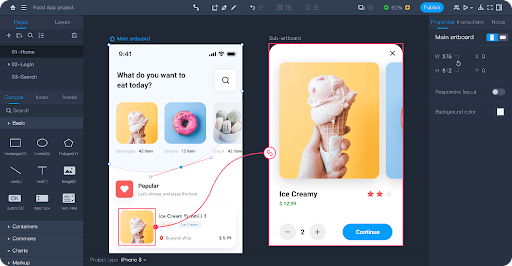
Mockplus is another free, online web design application, which stands out for its simplicity and efficiency. Over 4 millions of solo designers, product managers and design teams worldwide are using Mockplus to design and create the best UI/UX for their web or app products.
With over 3000 premade icons, design assets and templates, anyone with great design ideas can create everything in their mind in just minutes, from simple flowcharts, wireframes, mockups to fully interactive web or app prototypes, all without any codes.
Mockplus makes designing and prototyping super fast and easy for everyone.
Key advantages of Mockplus:
- Tons of premade design widgets and templates
- From low-fi to hi-fi prototypes, and anything between
- Interactive prototyping without coding
- Real-time collaboration
- On-screen comments and feedback
- Seamless integration with Axure files
- Short learning curve
- Budget-friendly
#3 Canva

The next web design app in our crosshairs in Canva. Canva is easily one of the most versatile tools that you can use for all kinds of design. From flyers to website elements, this powerful app can be used to design all kinds of things. With multiple templates, fonts, elements, ideas, etc. at your fingertips, you won’t ever have to ideate from scratch. You’ll always have a lot of visual ideas to help you create a lovely design.
Key Advantages of Canva
- Canva has all kinds of digital design needs covered – including social media posts, flyers, posters, interactive posters, videos, web design, etc.
- The UI of the Canva mobile and web apps are very easy-to-use. In fact, even high school kids can use Canva to create memorable designs.
- Canva also has a great collaborative option that allows you to work in tandem with all of your team members.
#4 Notion

Even though Notion is not explicitly a tool that is used for design purposes, it is one of the most powerful enablers of good web application design. In short, Notion is a collaborative platform that anyone can use to organize their tasks, projects, and even their everyday life. It is nothing but an all-in-one workplace where you can incorporate all of your projects, schedules, wikis, notes, and more.
Key Advantages of Notion
- Notion comes with a lot of user templates that are offered by Notion itself, or by 100s of third-party users from all over the world. This community of templates makes it very easy to find ideas.
- You can use Notion’s wide range of features to create designs, project catalogs, etc. Notion is actually the best tool that you can use to create a CRM platform. It is an easily used tool that also allows collaborative work.
#5 Sketch

If you’re interested in a tool suited for Apple website design, then Sketch is the perfect choice. A Windows version has been released recently, however, it comes with a lot of limitations and shortcomings. You should use Sketch for your projects if you’re interested in macOS and iOS.
Key Advantages of Sketch
- Sketch is extremely efficient, and many designers have gone on to say that they prefer Sketch over Photoshop. Sketch has tools uniquely made for web design, making it the perfect choice.
- Sketch is compatible with different types of prototypes, and you can export all of your designs in various formats as well. You can preview designs in the browser, which is a very useful design tool.
- The best feature of Sketch is its innate flexibility and ease-of-use. Anyone with very little experience can use it well.
#6 Pinterest

Pinterest is a website/app that you should use if you’re looking for inspiration. There are billions of design ideas at your disposal if you use Pinterest. You can also organize and add to all of your best ideas by using the “boards” feature. Despite not being an exclusive application for web design, Pinterest is definitely one of the most useful tools that any web designer can have.
Advantages of Pinterest
- It is extremely easy-to-use, and you can also share all design ideas with your team members. The social media platform-like design is bolstered with a great interface.
- Pinterest is completely free to use, and there are literally a billion ideas available that you can take inspiration from.
What is Web Application Design?
Web app design is one of the most vital elements of developing a web application. The goal of a web design application is to create a web app that is intuitive, attractive, easy-to-use, and memorable. The best tools make this feat very easy to accomplish.
What is UI/UX in an Application for Web Design?

UI and UX are terms used to describe “User Interface” and “User Experience” respectively. The goal of app/website design is to come up with a UI that is simple, intuitive, and easy-to-use. In doing so, the primary objective is to ensure that the user has a good experience (or UX). UI is usually used to refer to the visual element of web app design. On the other hand, UX is used to describe the functional side of the subject.