To sign up for our daily email newsletter, CLICK HERE
What kind of websites do you like to visit? Would you ever like to visit any website where it is hard to find the options you are looking for? Of course not! You will always choose a user-friendly website with all the options readily available and for you. The reason is the User Experience you get from the websites.
A website’s user experience (UX) attracts and retains visitors. To enhance UX, it’s essential to understand the needs and preferences of your users. Website surveys can be invaluable for gathering customer feedback and insights directly from your audience.
This article will explore the step-by-step process of using surveys to improve website user experience. Let’s start with some facts about the importance of website user experience.
Table of Contents
- The Importance of Website User Experience
- Using Surveys to Improve Website User Experience
- Defining Your Objectives
- Selecting the Right Tool
- Designing Effective Survey Questions
- Timing the Survey Strategically
- Keeping the Survey Short and Focused
- Analyzing and Interpreting the Results
- Taking Actions and Implementing Changes
- Developing a Continuous Website Feedback System
- Conclusion
The Importance of Website User Experience
Website user experience is a crucial determinant of a site’s success. Consider the following facts.
- According to a study by Adobe, 38% of website visitors will stop engaging with a site if the content or layout is unattractive.
- A Google study revealed that 53% of mobile website visitors will leave a page that takes longer than three seconds to load.
- Research by Stanford University found that 75% of users judge a company’s credibility based on its website design.
These statistics highlight the significance of delivering an exceptional user experience and the need for continuous improvement.
Here is a Website Survey Template that you can use to collect Website Feedback from your visitors.
Let’s explore the step-by-step process of using Website Surveys to improve website user experience.
Using Surveys to Improve Website User Experience
- Defining Your Objectives
- Selecting the Right Tool
- Designing Effective Survey Questions
- Timing the Survey Strategically
- Keeping the Survey Short and Focused
- Analyzing and Interpreting the Results
- Taking Actions and Implementing Changes
- Developing a Continuous Website Feedback System
1. Defining Your Objectives
Before creating a survey, clearly define your objectives. Identify specific aspects of the User Experience that you want to improve, such as navigation, content relevance, visual design, or site performance. For example, assess how easily users find desired information or evaluate their satisfaction with the checkout process. Defining objectives will guide your survey creation process and ensure you gather targeted Website Feedback.
2. Selecting the Right Survey Tool
With so many website feedback tools available in the market, it is crucial that you choose the best tool for seamless data collection and analysis. Select a tool that suits your needs regarding customization options, ease of use, and data analysis capabilities.
Zonka Feedback is a great Website Feedback Software for this purpose. The software enables you to create surveys and collect Website Feedback and helps you take timely action on the feedback to Close the Feedback Loop effectively.
With its customizable, ready-to-use survey templates, you can create and share any survey with your customers at any touchpoints through multiple options like website popups, slideouts, and emails. With its’ real time notifications, it also alerts you with every feedback received and helps you assign tasks to your team members to take instant action on the feedback if needed.
3. Designing Effective Survey Questions
Crafting well-designed survey questions is key to gathering valuable feedback. Consider the following tips.
- Keep Website Survey Questions concise and easy to understand.
- Use a mix of question formats. For example, multiple-choice questions offer predefined options, while rating scale surveys like 1-10 opinion scale surveys or 1 to 5 rating scale surveys provide a quantitative measurement of user sentiment.
- Include demographic questions to gather information about your users’ characteristics, such as age, location, or occupation. This data can help identify trends and tailor your website to specific user segments.
4. Timing the Survey Strategically
Timing is crucial when displaying the survey to your website users. Choose an appropriate moment when users have had sufficient interaction with your website. For instance,
- Trigger the survey after users complete a purchase or sign up for a newsletter.
- Display the survey when users spend a specific amount of time on the site, indicating their engagement.
- Use exit-intent pop-ups to capture feedback when users are about to leave the site.
Timing the survey strategically ensures you capture feedback from engaged users who have experienced various aspects of your website.
5. Keeping the Survey Short and Focused:
Respecting your users’ time is essential to maximize survey participation. Keep the survey as short as possible while still gathering the necessary information. Long surveys can lead to survey fatigue and lower response rates.
Focus on gathering insights on the most critical aspects of user experience. Prioritize essential questions and remove any unnecessary ones. Keeping the survey concise and focused increases the likelihood of users completing it, leading to higher response rates and more valuable feedback.
6. Analyzing and Interpreting the Results
Once you’ve collected survey responses, it’s time to analyze and interpret the data. This step is crucial for identifying trends, patterns, and areas for improvement. Consider the following strategies
- Quantitative Analysis – Use statistical analysis to quantify user sentiments. Analyze rating scale responses and numerical data to identify trends and measure satisfaction levels. Utilize tools or spreadsheet software to calculate averages, percentages, and correlations.
- Qualitative Feedback – Respond to the open-ended questions and qualitative feedback respondents provide. These responses offer valuable insights, suggestions, and specific pain points experienced by users. Look for recurring themes and common concerns.
- Cross-Reference Data – Compare survey results with website analytics data to comprehensively understand user behavior. Analyze metrics like bounce rates, conversion rates, and time spent on different pages to identify potential UX issues.
7. Taking Action and Implementing Changes
Based on the survey results and data analysis, develop an action plan to address the identified areas for improvement. Consider the following steps.
- Prioritize Issues – Focus on the aspects that received the most negative feedback or require immediate attention. Addressing these issues first can have a significant impact on user experience.
- Make Iterative Changes – Implement changes to your website design, content, functionality, or user interface based on the feedback received. Monitor the impact of these improvements and track changes in user satisfaction metrics.
- Communicate Updates – Inform your users about the changes you’ve made due to their feedback. Highlight how their input influenced the improvements and show your commitment to enhancing their experience.
8. Developing a Continuous Website Feedback System
Improving Website User Experience is ongoing. Regularly collect feedback using surveys to ensure your website stays aligned with evolving user needs and expectations. Consider implementing the following practices.
- Periodic Surveys – Conduct regular surveys at specific intervals to gauge user satisfaction and identify emerging issues.
- A/B Testing – Use A/B testing to compare different website versions or specific elements to gather user feedback on preferences and effectiveness.
- User Testing – Conduct testing sessions to observe users interacting with your website in real-time. This can provide valuable insights into usability issues and areas needing improvement.
- Feedback Channels – Give users additional avenues to provide feedback, such as contact forms, live chat, or social media. This ensures users can voice their opinions and concerns beyond surveys.
Let’s learn about the types of Website Surveys you can use to collect Website Feedback from visitors.
Types of Website Surveys and When to Use Them
- Pop-up Surveys
- Feedback Buttons
- Web-Embedded Surveys
- Slideouts
- Exit Surveys: Several types of website surveys are commonly used to engage with users and collect valuable information. Let’s learn more about them.
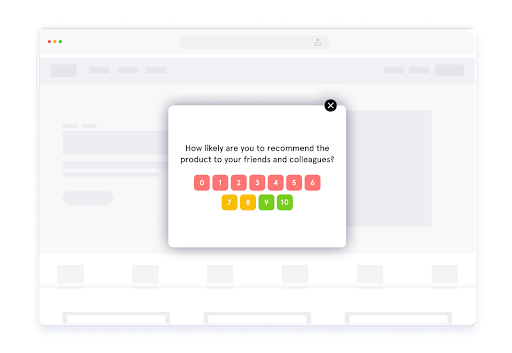
1. Pop-up Surveys
These surveys appear as a pop-up window on a website and usually interrupt the user’s browsing experience. They are attention-grabbing and can capture immediate feedback or prompt users to take the survey and share their feedback. They are typically triggered and appear on screen after a certain amount of time or when the user has scrolled around 50% of the web page.

When to Use this Survey?
These surveys are best when you want to prompt and motivate your users to share their feedback quickly while they are exploring or using your website or a specific webpage on the website.
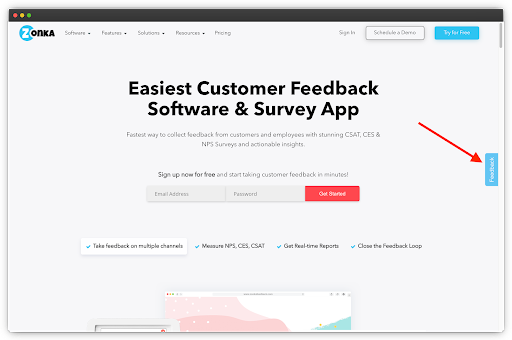
2. Feedback Buttons
These are small buttons or icons placed on a webpage to allow users to provide feedback quickly. They can gather general feedback on the site or specific feedback on a particular feature or page. They are usually placed on any corner visible to the users with a short name like ‘Feedback’ so that the visitors can take the survey if they wish to share feedback. As the users click the button, the survey opens, and the users can fill it up and submit their responses.

When to Use this Survey?
Feedback Buttons are best when you give an option to your website users to take the survey in case they wish to share some feedback.
2. Web Embedded Surveys
Web-Embedded Surveys are embedded directly into a web page and can be placed discreetly without interrupting the users’ experiences. They are typically displayed in a corner or sidebar of the website and can ask targeted questions related to the specific content or user interaction on that page.
When to Use this Survey?
These surveys are best for collecting Website Feedback about specific content on your website or a particular user interaction.
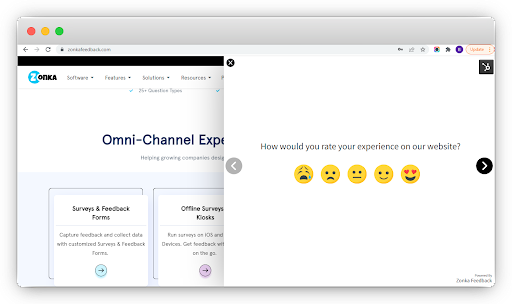
3. Slide Outs:
A Website Survey slides out from the left or right side of the web page without capturing the entire page space. The slide outs appear as a side tab on the web page, usually named with a word like ‘Feedback’. It prompts the visitors to share feedback if they want to do so. On clicking, they slide out, and a survey appears on the screen, which your website visitors can quickly fill in and submit.

When to Use this Survey?
Slide Outs are used to let your visitors know that they can share feedback and prompt them to do so by giving a clear opportunity to them to share their feedback.
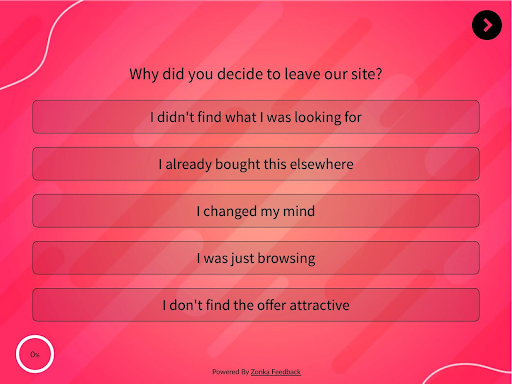
4. Exit Surveys
Exit surveys are triggered when the users are about to leave a website. These surveys aim to understand why a user decides to exit and gather Website Feedback on the overall User Experience and their satisfaction with those experiences.

When to Use this Survey?
These surveys are best to use when your website users or visitors are about to leave the website or abandon a cart, and you want to know why.
Conclusion
Surveys are a powerful tool for enhancing website user experience. By defining objectives, designing focused questions, timing strategically, analyzing feedback, and implementing changes, you can continuously improve your website’s user experience.
Remember to combine survey data with other feedback channels, analyze statistical trends, and actively involve users in the improvement process. By prioritizing the needs and preferences of your users, you can create a website that delivers a seamless and engaging experience. Always use an effective Website Survey Software to collect feedback from your website visitors.