To sign up for our daily email newsletter, CLICK HERE
In the realm of web development, speed is of the essence. Users expect websites to load quickly and seamlessly, and any delay can result in a negative user experience and lost opportunities. One effective way to optimise website performance is by serving static assets with an efficient cache policy. In this technical blog, we will explore the importance of caching, the types of caching strategies, and best practices for implementing a cache policy to supercharge your website’s speed.
Understanding Caching
Caching is the process of storing frequently accessed data in a temporary storage location so that future requests for the same data can be served quickly. In the context of web development, caching is used to store static assets like images, CSS files, JavaScript files, and more. When a user visits a website, their browser can retrieve these assets from the cache instead of requesting them from the web server, reducing page load times significantly.


-
Types of Caching Strategies
1. Browser Caching
Browser caching is the most common form of caching used to optimise website performance. When a user visits a website, the web server instructs the browser to store static assets locally for a specified period. This means that on subsequent visits, the browser can load these assets directly from its cache without sending requests to the server. Browser caching is achieved through the use of HTTP headers, such as “Cache-Control” and “Expires,” which specify how long the assets should be cached.
2. Content Delivery Network (CDN) Caching
CDNs are third-party networks of servers distributed across various geographic locations. They are designed to cache and serve static assets from locations closer to the user, reducing latency and speeding up content delivery. By leveraging a CDN, web developers can offload the burden of asset delivery to a network optimised for quick and efficient caching.
3. Server-Side Caching
Server-side caching involves storing static assets on the web server itself. This can be achieved through various techniques, such as using reverse proxy servers, caching plugins, or server-level configurations. Server-side caching is particularly useful when dealing with dynamic web applications where content changes infrequently.
Best Practices for Implementing an Efficient Cache Policy
Now that we’ve covered the types of caching strategies, let’s delve into some best practices for implementing an efficient cache policy to maximise the benefits of caching.
1. Set Appropriate Cache Lifetimes
When defining cache policies, it’s crucial to strike a balance between freshness and performance. Set cache lifetimes (via “Cache-Control” or “Expires” headers) according to the nature of the assets. For assets that change infrequently, like logos and stylesheets, longer cache lifetimes can be used. However, for frequently updated assets, like news articles or user-generated content, shorter cache lifetimes are more appropriate.
2. Use Cache-Busting Techniques
Cache busting is a strategy to force the browser to fetch a new version of an asset when it has changed. This is typically achieved by appending a version number or a unique identifier to the asset’s URL. For example, “style.css?v=2” or “script.js?hash=abcdef.” Cache busting ensures that users receive the latest version of an asset when changes are made.
3. Leverage Content Hashing
Content hashing involves generating a unique hash based on the content of an asset. This hash can be included in the filename of the asset (e.g., “style.abcd1234.css”). When the content of the asset changes, the hash changes as well, ensuring that the browser fetches the updated asset. Content hashing is a powerful technique to automate cache busting.
4. Implement Gzip Compression
To further optimise website performance, enable Gzip compression on your web server. Gzip compresses static assets before sending them to the browser, reducing the amount of data transferred over the network. Smaller files load faster, leading to improved page load times.
5. Monitor and Adjust
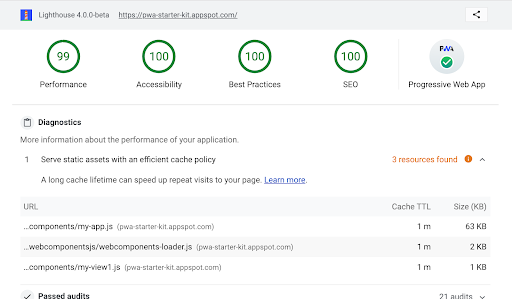
Website performance is not a set-it-and-forget-it task. Regularly monitor your cache policy’s effectiveness using tools like Google PageSpeed Insights or GTmetrix. Analyse server logs to understand how often assets are fetched from the cache and how much bandwidth is saved. Adjust cache lifetimes and strategies accordingly to ensure optimal performance.
Serving static assets with an efficient cache policy is a fundamental step in optimising website performance. By utilising browser caching, CDNs, and server-side caching, along with best practices like setting appropriate cache lifetimes, cache busting, content hashing, Gzip compression, and continuous monitoring, web developers can ensure their websites load quickly and provide an excellent user experience. RabbitLoader automatically ensures that the assets are cached for the right amount of time. This reduces the number of requests the browser makes to the server, reducing the load on the server and improving the overall performance of the website.In the competitive world of the internet, a faster website can make all the difference in retaining users and achieving business success. So, don’t overlook the power of an efficient cache policy—it’s the key to boosting your website’s speed and performance.