To sign up for our daily email newsletter, CLICK HERE
The top JavaScript technologies, including frameworks & libraries, can help you build websites and apps much quicker. These are pre-written codes compatible with specific development projects. Developers or businesses can leverage these technologies to create high-quality, up-to-date solutions. When contemplating how to choose a JavaScript development outsourcing company, consider their expertise in various JS frameworks, their portfolio showcasing successful projects, client testimonials, flexibility in project scaling, and a transparent communication process. Evaluating their development methodologies, adherence to coding standards, and ability to meet deadlines is also crucial in selecting the right outsourcing partner for JavaScript development projects.
In this article, you can find the best frontend JS frameworks and the backend frameworks for building your project. Here’s the list.
Top Frontend JS Frameworks
- React
- Angular
- Vue.js
- Next.js
- Ember.js
Top Backend JS Frameworks
- Node.js
- Express.js
- Nest.js
Before we divulge details of how and why these JS frameworks will lead in 2024, let’s have a quick look at their advantages.
What are the Benefits of Using JavaScript Frameworks?
The JavaScript framework can help you save on the development cost and time. They come with several handy functions that boost productivity, as you can focus on implementing fundamental business logic into the application. Frameworks offer greater flexibility & scalability into the projects. You can use them for building simple websites or developing complex AI business ideas.
Some major advantages of using the JavaScript frameworks are:
- They are simple and also take less time to edit, test, and update the application code.
- The best frontend JS frameworks offer seamless page transitions and routing options.
- You can ensure a more significant focus on creating interactive user interfaces that drive client experience.
- With quick development cycles, businesses automatically save on hiring costs.
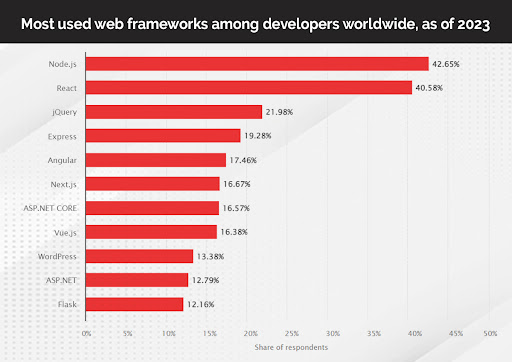
For example, when you hire dedicated Reactjs developer, they can use the JavaScript library to develop the project with various pre-written functions instead of writing the code from scratch. As per Statista, the top frameworks voted by developers include Node.js, React, Angular, Vue.js, and many more.
Here’s a glimpse of the survey.

Best Frontend JS Frameworks
1. React
React ranks well among the latest JavaScript technologies and is basically a library that lets developers create immersive user interfaces. It is a product of Facebook and is maintained by Meta. The library provides you with a virtual DOM that can update the changes in the UI in less time, allowing quick code modifications. You can also reuse components instead of rewriting code. The open source JavaScript library is ideal in the development process of client side web applications.
Key Features:
- JavaScript Syntax Extension (JSX)
- Virtual DOM
- One-way Data Binding
- High Performance
- Handy Extensions
- Conditional statements
Apps Using React: Facebook, Netflix, PayPal, Reddit, WhatsApp ·
2. Angular
The Angular framework uses TypeScript, a superset of the JavaScript programming language. Developed & maintained by Google, the framework offers various out-of-the-box features for quick project development. In the development process, Angularjs developers can leverage dependency injection, forms, testing, etc. The framework plays well with the web components and offers rich user experiences. It is considered as one of the best JavaScript frameworks and is ideal for developing single page and large-scale apps. The only downside is that it suffers from a steep learning curve.
Key Features:
- Two Way Data Binding
- Declarative UI
- Reliable MVC Architecture
- Angular CLI (Command Line Interface)
- Data binding
- Advanced Set of Directives
Apps Using Angular: PayPal, Gmail, Youtube, Forbes, etc.
3. Vue.js
With the Vue.js frontend framework, you can quickly build lightweight web and mobile apps. The progressive framework builds UI with reactive data binding that allows automatic updates in the interfaces with the changes in the database. It is one of the lightest frameworks and provides a rich ecosystem of plugins & JS libraries, including Vuex, Vue Router, Nuxt.js, and more.
Key Features:
- Virtual DOM
- Data Binding
- Event Handling
- Smooth Animation/Transition
- Various Templates
Apps Using Vue.js: Behance, Grammarly, Trivago, WizzAir
4. Next.js
Next.js is a React-based framework providing building blocks for modern web applications. This JavaScript technology offers industry-standard features like code splitting, pre-rendering, API routes, and more. Technically, it is a frontend technology, but it also supports server-side rendering and helps to build SEO-friendly solutions.
Key Features:
- Data Fetching
- Built-in CSS
- Image Optimization
- Ecosystem Compatibility
- Page-based Routing
- Static File Serving
Apps Using Next.js: TikTok, Twitch, Hulu, etc.
5. Ember.js
Using the Ember.js framework for client-side developments provides a model-view-controller (MVC) architecture, which separates the basic idea into three distinctive sections. This helps with the smooth implementation of business logic into the project. However, Ember.js is preferable for building large-scale projects over single-page apps. This is because it can make the code of simple apps heavier.
Key Features:
- MVC Architecture
- Data management
- Routing
- Templating
- Ember CLI
- User-friendly APIs
Apps Using Ember.js: Blimp, Instant Checkmate, Universe, etc.
Best Backend JS Frameworks
6. Node.js
When discussing the top JavaScript technologies, you cannot ignore Chrome’s V8-based runtime environment Node.js. This powerful technology allows you to create the application’s frontend and back end using JavaScript. It ensures easy switching between server-side coding and client-side coding, boosting productivity and allowing a faster time to market the idea.
Key Features:
- Single Threaded
- Asynchronous
- Completely Open Source
- Event Driven
- Highly Scalable
- Node Package Manager(NPM)
Apps Using Node.js: Uber, Trello, Netflix, PayPal, etc.
7. Express.js
Express.js is an extensive part of the JavaScript ecosystem and helps to easily leverage the capabilities of Node.js. The web application framework is minimal in nature & offers several robust features for web & mobile app development solutions. It has routing and middleware functionalities and offers limited functionalities on its own. However, Express.js is one of the most popular JavaScript framework for developing web applications involving Node.js.
Key Features:
- Middleware
- Advanced Templating
- Smooth Database Integration
- Simple to Learn
- Highly Scalable
- Large Community
Apps Using Express.js: LinkedIn, Mozilla, eBay, Yahoo, etc.
8. Nest.js
When looking for a progressive Node.js framework, you can leverage Nest.js in the application project. The advanced framework offers built-in support for validating the incoming data. This proves helpful with API development as it makes it convenient to enforce validation rules and significantly eliminates the scope for errors.
Key Features:
- Middleware
- Advanced Templating
- Smooth Database Integration
- Simple to Learn
- Highly Scalable
- Large Community
Apps Using Nest.js: Ever@, Gauzy, Notadd, etc.
Wrapping Up
That was all about the top JavaScript technologies you can leverage for diverse applications. Choosing the best JS framework requires weighing the project features against the available options. This will help you with the best fit for the web development project.
Some projects require a mix of multiple technologies. For example, you can always use the popular JavaScript framework React with Vue.js to build immersive and faster-rendering frontends. However, such projects can suffer from confusion and unnecessary complexities. You must weigh the chosen technology stack’s pros and cons before making the final choice.
Choose wisely!