To sign up for our daily email newsletter, CLICK HERE
If you own an ecommerce site, you need to deliver a seamless UI that offers a smooth experience.
ReactJS is a pivotal front-end technology that a startup owner can’t ignore.
ReactJS development is an open-source JavaScript Framework. It is used widely for building the front-end of a website. The framework was developed by a Facebook engineer, Jordan Walke, and the initial public release was in 2013.
Eight years on it remains a solid favorite among front-end developers and is constantly updated once or twice every year (the current release is 17.0.2).
Before you hire a ReactJS developer, you need to know the upsides of using the framework versus others such as Angular and Vue.js
What is a JS framework, anyway?
Every time you write a business email on a recurring theme, do you compose it from scratch? Probably not.
You have a template that provides a framework, and with alterations, that template is personalized.
The same happens in the case of JavaScript frameworks and libraries.
Frameworks are code compilations that can be plugged in to make development faster.

The earliest among these was AngularJS, built by Google in 2010. The complexity of AngularJS and its development trajectory left many developers fuming, and they gladly switched to ReactJS when it became available.
Some of the older sites use an old framework jQuery. If you are launching a new website, then jQuery is, for all practical purposes, defunct. Some sites (Behance, Nintendo, Chess.com) use Vue.js
In theory, Vue.js combines the best of AngularJS and ReactJS but is still not in wide usage.
What makes ReactJS the most popular front-end framework?
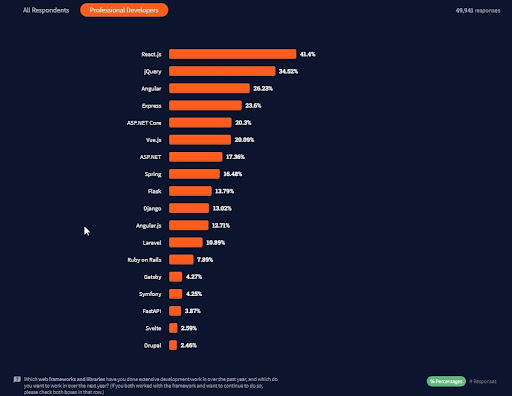
In survey after survey around 40% of developers indicate their preference for ReactJS. Let’s find out what makes it superior to its rivals.

Developers prefer to use software and languages that have simplicity baked in. The biggest advantage of ReactJS is it is easy to learn, and straightforward to implement.
All that is required is that the developer has a fundamental idea of JavaScript, the basic language on which ReactJS is based.
Getting to grips with the framework and starting developing a site using it takes no more than a week of learning. Of course, more advanced use comes with time.
Most full-stack developers are required to have a basic knowledge of 3-4 languages and several frameworks (ReactJS is a frontend framework but developers also need to learn Django for backend, ASP.NET, etc).
Complexity is not something they desire since no one can devote their time to a steep and lengthy learning curve.
ReactJS has a thriving community of several thousand top developers in Github, Stack Overflow, and elsewhere. That means any developer can tap into a huge talent pool for solving a problem.
Abstraction is a property of coding that is used to hide background details. It is an essential part of object-oriented programming.
ReactJS provides excellent abstraction. All that a developer needs to pay attention to are states, props, and the life cycle of components. Complicated issues of architecture such as MVC, MVVM, or MVP do not have to be addressed.
This makes it far superior to Angular that introduces unnecessary complexity. It’s not that complexity is to be discarded but where possible the use of simpler code patterns makes it easy to test and maintain.
Websites comprise HTML pages. But JavaScript is an entirely different language and cannot interpret an HTML document.
Therefore, the browser creates a translation of the HTML file in JavaScript known as DOM.
Since web pages have become extremely complex (think of how many functions they packed into the Facebook home page) the browser cannot handle this task quickly enough or need an enormous amount of memory and processing power.
The net result is that the browser slows down and pages take longer to render.
ReactJS gets around this by setting up a virtual DOM. Any changes are first reflected in the virtual DOM and then an algorithm figures out the most efficient way to change the DOM. This reduces read and write times dramatically, giving ReactJS brilliant performance.
For this reason, apps and sites that use ReactJS (Facebook, Salesforce, and Netflix are the most well-known) are highly responsive to commands.
ReactJS has a component-based structure. To be fair, each framework has a component-based structure, but in the case of ReactJS, the components are user-friendly.
Basic elements such as buttons and fields are wrapped in Level 2 components. Those are again wrapped up at a higher level.
All of this can be used as many times as needed. This significantly cuts back the time to deployment and, therefore, cost.
The developer can not only use this technique across several pages of the same website but across multiple websites (after all, a large part of most e-commerce websites have the same functionality).
Component-based structure gives ReactJS unique versatility.
JSX stands for JavaScript XML. It is a key part of ReactJS and makes it possible to store HTML tags as a ReactJS variable.
Why is this so groundbreaking? Because HTML is about presentation and JS is about logic. An easy way to bind these two together is useful. Instead of coding markup and logic separately in different files, they are in one place and a compiler such as Babel does the heavy lifting.
Using JSX files is not compulsory, but has the advantage of getting error messages from React Developer Tools if the syntax is mistaken. When debugging a 5000 line file, such tools come in handy.
Source
An offshoot of the ReactJS project is React Native. React Native lets developers build cross-platform apps (think of Android and iOS) without duplicating the work all over again.
While React Native does not allow the developer to directly import ReactJS into the app, the architecture is nearly the same and only a few modifications are required to convert a web app to a smartphone app and vice versa.
While ReactJS works through a browser, React Native sits on top of an operating system.
Therefore, if you are looking to launch an app at the same time as your site, using React ecosystem has real benefits.
Page speed is an important factor in SEO. If your site takes time to load and keeps the user waiting, there is the possibility of a bounce.
ReactJS is undeniably faster than Angular in this respect. Thanks to the thoughtfulness of its development team, ReactJS renders pages swiftly and lowers page speed.
Ranking high on SEO is the topmost priority for an e-commerce site. Using ReactJS takes care of this aspect by ensuring that page load does not lag behind other parameters.
The JS framework of choice for your startup
As an entrepreneur, you not only have to consider the technology, but the availability of human resources. You might choose to add new functionalities or change the website substantially.
It is easier to maintain and develop ReactJS code because of a large developer base.
Even if the agency or developer you worked with to set up the site is busy with another project, others who are experienced are available.
With Angular and Vue, such support is hard to find, making ReactJS the first choice in front-end technologies.
Now that you understand a little more about ReactJS, and its role in front-end development, you can easily hit your enterprise target by making sure the website is well crafted from the ground up.

Source:
https://en.wikipedia.org/wiki/React_(JavaScript_library)
https://medium.com/@thinkwik/why-reactjs-is-gaining-so-much-popularity-these-days-c3aa686ec0b3
https://javascript.plainenglish.io/7-reasons-why-you-should-use-react-8ef3f95bcf1f
https://www.bairesdev.com/blog/why-react-is-so-popular/
https://fullscale.io/blog/top-reasons-react-has-become-so-popular/
https://www.c-sharpcorner.com/article/what-is-react/
https://www.freecodecamp.org/news/yes-react-is-taking-over-front-end-development-the-question-is-why-40837af8ab76/
https://www.heliossolutions.co/blog/top-7-reasons-why-reactjs-development-is-so-popular/
https://www.komododigital.co.uk/insights/9-reasons-why-react-is-still-popular-in-2021